O'Reilly 提供了一份Software Architecture Patterns [Book] ,裡面描述了五個基本的軟體架構。這邊是 microkernel, microservices。
Microkernel
也稱為 plug-in architecture pattern,常用於 product-based applications。product-based application 就是分別封裝且可分版本下載的 third-party product,有獨立的versions, release notes, pluggable features。本 pattern 可利用 plug-ins 增加 application features。
本架構有兩個元件:a core system & plug-in modules,applicaiton logic 會切割分配在 plug-in modules 與 core system,各自獨立,提供 extensibility, flexibility, isolation of app features, custom processing logic
core system 包含系統運作的最小功能,大部分的 operationg system 都實作了 micro-kernel architecture pattern。
plugin-in modules 是獨立的元件,包含特殊附加的功能,擴充 core system,通常 plugin 是獨立的,但也可以引用其他 plug-in。
plugin module 可用多種方式連接到 core system,包含 OSGi (open ervice gateway initiative), messaging, web serives, point-to-point binding (ex: object instantiation),由 application 規模決定用哪一種方法。pattern 並沒有限制用哪一種方法,唯一的要求是 plug-in 之間要互相獨立。
plug-in 與 core system 之間的 contract 可以是標準或自訂的,custom contact 發生在 plug-in component 是由無法控制的 3rd party 開發,在這種狀況,可以開發 adapter,做 standard contact 與 custom contract 的轉換,記得一開始開發就要有 versioning strategy
example: Eclipse IDE
example: Internet Browser
注意事項
如果有某些常常改變的地方,就不能在整個系統都用這個 pattern,可以搭配 layered/event-driven/microservices architecture 使用。
microservice architecture pattern 特別適合支援 incremental development。
對於 product-based application,microkernel architecture 是第一選擇,因為可以隨著時間慢慢提供新的功能。
Pattern 分析
overall agility: high
ease of deployment: high
testability: high
plug-in modules 可以單獨獨立測試
performance: high
scalability: low
product-based application 通常是單機運作
ease of development: low
需要另外開發,並管理 contract (versioning) ,開發比較麻煩
Microservices
service-oriented architecture
在選用架構時,有幾個基本概念
separately deployed unit
每個 microservice 都會被單獨部署,可分別擴充 scalability,跟 application 分離
service component
有可能是 single module 或是 application,service components 包含 1 到多個 modules,可能是單一功能,或大型 application 的一部分,設計正倔的 service component granularity 是 microservice 的一大挑戰
distributed
所有元件都是 fully decoupled,以某種 remote access protocol 使用 (ex: JMS< AMQP, REST, SOAP, RMI ...)
microservice architecture 是由兩種架構延伸合併起來的:
monolithic application developed using the layered architecture pattern
distributed applications developed through service-oriented architecture (SOA) pattern
Pattern Topologies
雖然有很多實作方法,但主要有三種常見熱門的 topologies
API REST-based
very fine-grained service components
透過 REST-based interface 存取,通常是單獨部署的 web-based API layer
ex: cloud-based RESTful web services by Yahoo, Google, Amazon
application REST-based
client 發送 request 給傳統 web-based or fat-client business application,而不是 simple API layer
user-interface layer 是獨立部署的 web application,會遠端存取 simple REST-based interface
這種 service component 會比 API REST-based 大, more coarse-grained
本架構通常是 small to medium sized business application 使用,減少架構複雜度
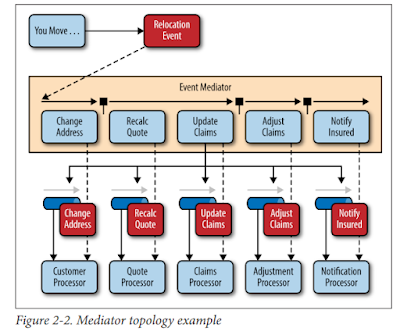
centralized messaging
類似上一個 application REST-based topology,中間用 lightweight centralized message broker (ActiveMQ, HornetQ) 取代 REST for remote access。不要將這個 pattern 跟 SOA 混淆。lightweight message broker 並不執行任何服務協調工作,單純只做 transformation, complex routing,換句話說,就是一個 lightweight transport to access remote service components
centralized messaging topology 在大型 application 或是有兩個 application互相溝通時有被使用。這個架構的優點是 advanced queuing mechanisms, asynchronous messaging, monitoring, error handling, better overall load balancing, scalability。
但 centralized messaging broker 可能有單點失效問題
避免相依性
本架構的挑戰:決定 correct level of granularity for service components
如果太 coarse-grained,可能會無法得到這些優點: deployment, scalability, testability, loose coupling
如果太 fine-grained,可能會變成 heavyweight service-oriented architecture,complexity, confusion, expense 的 SOA-based applications
如果 service component 之間需要協調溝通(順序),或是 service 之間需要 inner-service communcation,就可能是元件太 fine-grained
inner-service communcation 可以用 shared databased 取代,但要重複實作 shared function (違反 DRY don't repeat yourself),這是 tradeoff,可易用 unitity class 處理這個部分
注意事項
主程式被切割為更小,更容易部署的單位,以 microservice 開發的應用,more robust, better scalabilty,更容易做持續開發
可作 rela-time production deployments,而不是一個月或一週一次大型部署
可以實作偵測 hot-deployment,並指向 error/waiting page,可 real-time 切換多個 service component instances
跟 event-driven architecture 有一樣的問題: contract creation, manitenance, goverment, remote system availability, remote access authentication and authorization
Pattern 分析
overall agility: high
ease of deployment: high
testability: high
performance: low
scalability: high
ease of development: high