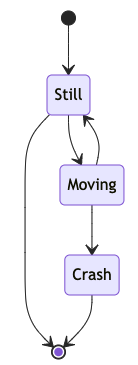
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]舊版是 stateDiagram,節點看起來比較小,故應該使用 stateDiagram-v2。
States
有三種寫法
stateDiagram-v2
s1
state "s2 state description" as s2
s3 : s3 state descriptionrender 結果
Transition
stateDiagram-v2
s1 --> s2
s2 --> s3: A transitionrender 結果
Start & End
stateDiagram-v2
[*] --> s1
s1 --> [*]render 結果
Composite State
stateDiagram-v2
[*] --> First
First --> Third
state First {
[*] --> Second
state Second {
[*] --> second
second --> [*]
}
}
state Third {
[*] --> third
third --> [*]
}render 結果
Choice
類似流程圖,可判斷選擇路徑
stateDiagram-v2
state if_state <<choice>>
[*] --> IsPositive
IsPositive --> if_state
if_state --> False: if n < 0
if_state --> True : if n >= 0Fork
stateDiagram-v2
state fork_state <<fork>>
[*] --> fork_state
fork_state --> State2
fork_state --> State3
state join_state <<join>>
State2 --> join_state
State3 --> join_state
join_state --> State4
State4 --> [*]render
Note
在 node 的 right of 或 left of 放上 note
stateDiagram-v2
State1: The state with a note
note right of State1
Important information! You can write
notes.
end note
State1 --> State2
note left of State2 : This is the note to the left.render
Concurrency
可用 -- 表示同時發生的 state
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}render
Direction
將圖表方向由上下改為 LR, MarkText 不支援 direction
stateDiagram
direction LR
[*] --> A
A --> B
B --> C
state B {
direction LR
a --> b
}
B --> D








沒有留言:
張貼留言