在專案上常會使用到 AJAX,這些 request 通常是 server 提供的操作 API,回傳的資料通常是 JSON 格式。在工作分配上如果是前端與後端分開實作的,後端的開發人員常會在還沒有實作前端畫面的時候,就已經把後端的 AJAX API 都寫好了,這時候,我們就能使用 Postman - REST Client 這個 Chrome plugin,來進行 API 的測試與驗證。
完整的 Postman 工具,除了安裝 Postman 之外,還需要再安裝 Postman Interceptor ,根據頁面上的說明,安裝了 Interceptor 才能使用 browser cookie,也能傳送一些受 chrome 限制不能使用的 http headers。
AJAX 測試
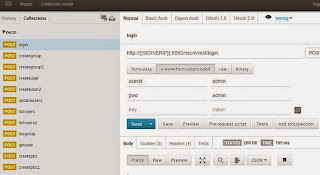
如同畫面,我們可為一個 AJAX 測試命名,並填寫網址以及選擇http method(通常為 POST),接下來在 x-www-form-urlencoded 裡面填寫參數。點擊 Save 儲存此 request 之後,點 Send 就是發送 request。要記得在發送 request 之前,先把右上角 Toggle Interceptor 的功能打開,才能正常地使用 cookie。
我們可以看到結果是登入成功的 JSON 字串,並取得了三個 cookie value,同時也能查閱 response headers。
Environments 環境變數
當我們想要調整測試的 collection,換到另一個 server 進行測試的時候,我們可以使用 Postman 的 enviroments 功能。畫面上的功能很簡單,就是填寫環境變數的名稱以及數值,並為這一組環境變數命名。
如同畫面上的網址的部份,使用環境變數就是直接把 server ip 的地方改為 {{SERVERIP}} 就可以了,未來想要更換到另一台測試 server,定義一組新的 environments 就可以了。
Collections
我們可將專案相關的 requests 收集到一個 Collection 裡面,也可以將 collections 匯出或匯入。
Collection Runner
當然我們也很自然地想到,可以定時讓 collecitons 自動執行進行批次的測試,不過設定測試結果的條件,以及批次執行 collection 的功能,都必須在付費版中才有。
目前以免費版來進行基本開發的功能測試與驗證就很有用了。



沒有留言:
張貼留言